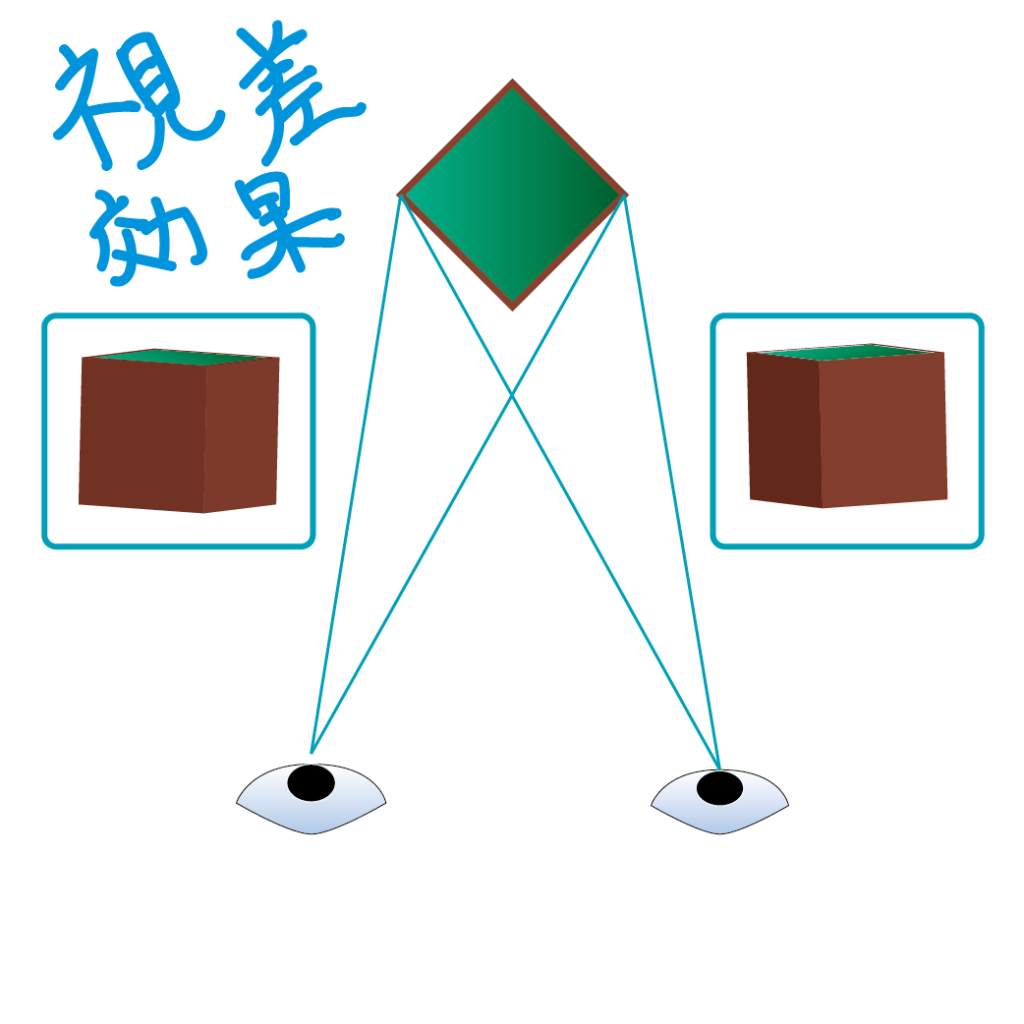
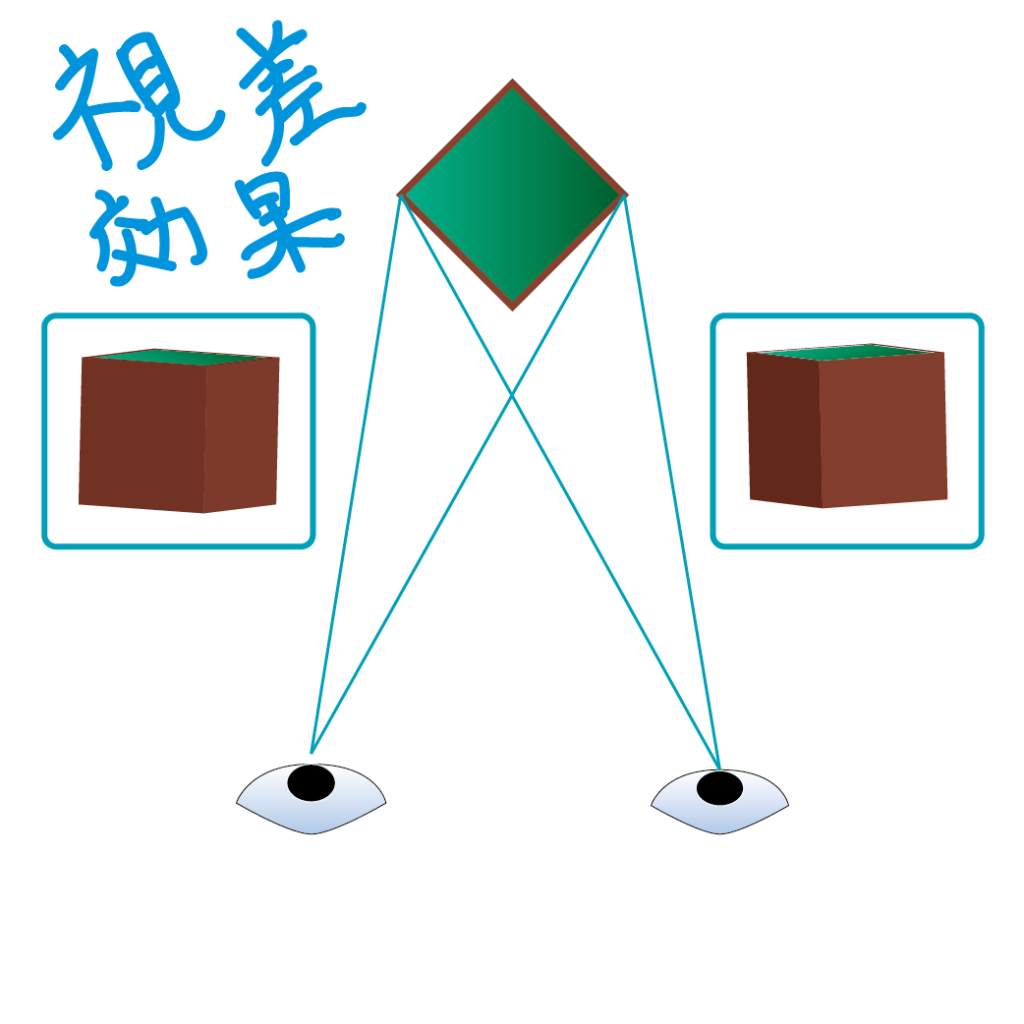
実際に見ていただいた、このページのような表示の仕方になります。
今回、結構これを実現するのに時間がかかってしまいました。その話は後々するとして、
まず必要なのは、
・基礎的なプログラミング知識
・基礎的なWEBコーディング知識
・JavaScriptとは?
の三つです。あとはグーグル先生を講師に招いて実装していきますw
なぜ実装に時間がかかってしまったのかというと一点目が、
・このHPにアップロードした画像が実装したときに、そもそも見れないという問題を抱えていました。
(コードがうまくいっても、画像が見れないのでうまくいってるかどうかも分からない)
※なぜなのかはただいま確認中で、今後の課題です。
二点目が、
・このページは、WORDPRESSにて構築されていますが、WORDPRESSに応じた独特の記載方法があり結構難航w
というこの二点を解決するのに時間がかかってしまいました。
実装方法については、また別の記事にするとして、実装にあたっては
Javascriptでコードを組んで表示させています。