web時代の動画エンコード

目次
こんにちは、代官山スタジオ撮影部です。
前はポスプロにもいました。
そういうこともあってか、動画の変換を依頼されることもあります。
今日は、そんな動画変換をweb用に最適化させるということはどういうことなのか?
ちょっとだけ、お話できればと思っています。
web用とは?
さてweb用にといいましても、活用には色々な形があります。
下記に代表的な例を上げておきます。
- HPのオープニング
- HPのバナー
- HPの背景
- ストリーミング
などなどでしょうか。
今回の最適化は、HPを動画用に最適化するのではなくて、
webに動画を使う前提条件はクリアされていて、
そこに動画を使う際に、どのように動画自体を最適化しましょうか?という課題です。
さらっと前提条件がクリアされていると言いましたが、
実はここが一番大変で重要だったりします、
ですがその辺りわたしの範疇外の内容なのでさらっと流しています。
webコーディネーターの方が並々ならぬ努力をされているのは、
当然の理解ということで、進めていきますw
動画をwebに公開する=Youtube
動画をwebに公開する
という言葉で、イメージされるのはYouTubeではないでしょうか。
そこで、現在Youtubeが推奨している形式がどういったものなのを、
見ていきましょう。下記をご覧ください。
| コンテナ:MP4 | ||||
|
| |||
| 音声コーデック:AAC-LC | ||||
| ||||
| 動画コーデック:H.264 | ||||
| ||||
| フレームレート | フレームレート | フレームレート | フレームレート | フレームレート |
| コンテンツは、記録したときと同じフレームレートでエンコードしてアップロードする必要があります。 一般的なフレームレートは 24、25、30、48、50、60 fps(1 秒あたりのフレーム数)ですが、それ以外のフレームレートも使用できます。 インターレース方式のコンテンツは、アップロードする前にインターレースを解除する必要があります。たとえば 1080i60(1 秒あたりのフィールド数が 60 のインターレース方式)のコンテンツの場合、アップロードする前にインターレースを解除して 1080p30(1 秒あたりのフレーム数が 30 のプログレッシブ方式)に変換する必要があります。 | ||||
| ビットレート | ||||
| ※SDR用推奨ビットレートは省略 HDR 動画をアップロードする際の推奨映像ビットレート | ||||
| タイプ | bps(24~30fps) | bps(30~60fps) | ||
| 2160P | 44~56Mbps | 66~85Mbps | ||
| 1440P | 20Mbps | 30Mbps | ||
| 1080P | 10Mbps | 15Mbps | ||
| 720P | 6.5Mbps | 9.5Mbps | ||
| 480P | サポート外 | サポート外 | ||
| 360P | サポート外 | サポート外 | ||
| アップロードする動画の推奨音声ビットレート | ||||
| タイプ | ビットレート | |||
| ステレオ | 128kbps | |||
| モノラル | 384kbps | |||
| 5.1 | 512kbps | |||
| 解像度とアスペクト比 | ||||
| YouTube ではアスペクト比が 16:9 のプレーヤーを使用します。16:9 以外のファイルをアップロードすると、プレーヤーで 16:9 にするために上下または左右に黒い帯が表示されるように処理されます。 |
どの辺りがweb最適化なのか
コンテナ
コンテナは、コーデックを入れておくためのカプセルみたいなものです。
コンテナが変化すると拡張子も変化します。
Youtubeではmp4を推奨していますが、
アップロードできる形式は他にもあります。
ただYoutubeのプレイヤーがMP4形式の為推奨となっています。
MP4以外の形式は、Youtube側で変換されることになります。
対応しているファイル形式は、こちらをご確認ください。
先に示したwebに活用するための形で、ストリーミング以外の場合。
ブラウザがそのファイル形式に対応している必要があります。
その為、HPに動画を載せる場合は、ブラウザユーザーの傾向を考えて、ファイル形式を選択しなければなりません。
コンテナ-Moovアトム
ここで気になる言葉は、Moovアトムという言葉です。
これは、「メタデータの位置をどうするか」という事なんですが、
わたしもここ最近気にするようになった内容です。
なぜ、これを気にする必要があるのかというと。
webにおいて、ファイルを読み込むという作業は、
サーバー側(ここではYotube側)とクライアント側(ユーザー側)の双方に
大きく影響します。
Moovアトムの設定が、ファストスタートになっていない場合。
そのファイルがどういうものかを確認するときに、
ファイルを全部読み込んでから、メタ情報を読み込むことになるので
見る必要のない動画をサーバー側、ユーザー側の双方に読みに行くことになります。
そうすると、サーバー側は負荷が大きくなり、ユーザー側は通信料が大きくなります。
Moovアトムの設定が、ファストスタートの場合は、
先にメタデータだけを読み込んで、サムネイルやファイルサイズなどを読み込んで
どんなファイルであるかを少ないデータ量で確認することができます。
コーデック
コーデックも、先ほどのMP4コンテナと同じですね。
Youtubeのプレイヤーに依存しています。
HPの場合も、ブラウザによって対応しているコーデックが変わります。
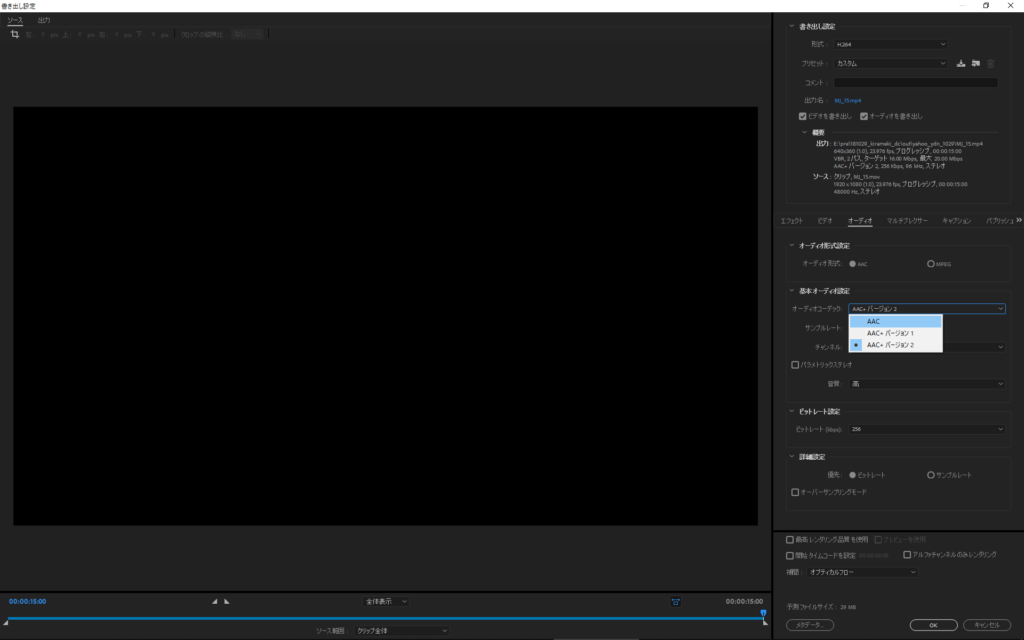
音声の方は、AAC-LCとなっております。
大概のエンコーダーソフトの場合、選択項目にAACしか表記されていません。
その場合は、たいていAAC-LCと思ってよいかなと思います。
一応私の方で確認しているソフトは、「AdobeMediaEncodeCC」「HandBreak」
ともにAAC-LCでエンコードされました。
逆にAAC-Mainプロファイルでできるソフトというと限られていきますが。
TMpegEncoderなどは、対応しているようです。
フレームレートと画角タイプ
フレームレートに関しては、動画をスムースに見るという観点においては、
高いに越したことはありません。
また画角タイプは、自分のデバイスにあったものが選択できるように
複数用意する必要があります。
表をみてもらえればわかるように、レートが高くなればなるほど、画角が大きくなればなるほど、
データ量が増加していきますので、サーバー・ユーザーともに負荷の原因となります。
そのため、フレームレートと画角タイプをトレードオフして、
その環境にあったものを選択する必要があります。
スマフォで動画をみるという観点から選択するならば、
推奨するのは720P-24fps以上がおすすめでしょうか。
アスペクトについて
アスペクトについては、視聴者側からはあまり気にならない情報かと思いますが、
撮影・放送業界においては、いまだにメジャーな用語ではあります。
簡単にいうと、
- 横のデータ量をけずって圧縮して
- デコード(視聴)時に元に戻す
ということです。
その際、もとに戻す倍率を決めておきます。
1.33を使うことがほとんどです。
その場合、1920*1080のフルHD動画は、
1440*1080でエンコードされることとなります。
デジタル時代のモニターは、アスペクト1:1の液晶モジュールを使っていますので
当然動画も1:1にしたほうが良いとだけ覚えていただければと思います。
ただし、どうしてもデータの大きさ、ビットレート的に厳しいということであれば、
このあたりを検討するという流れでよいかと思います。
エンコードソフト
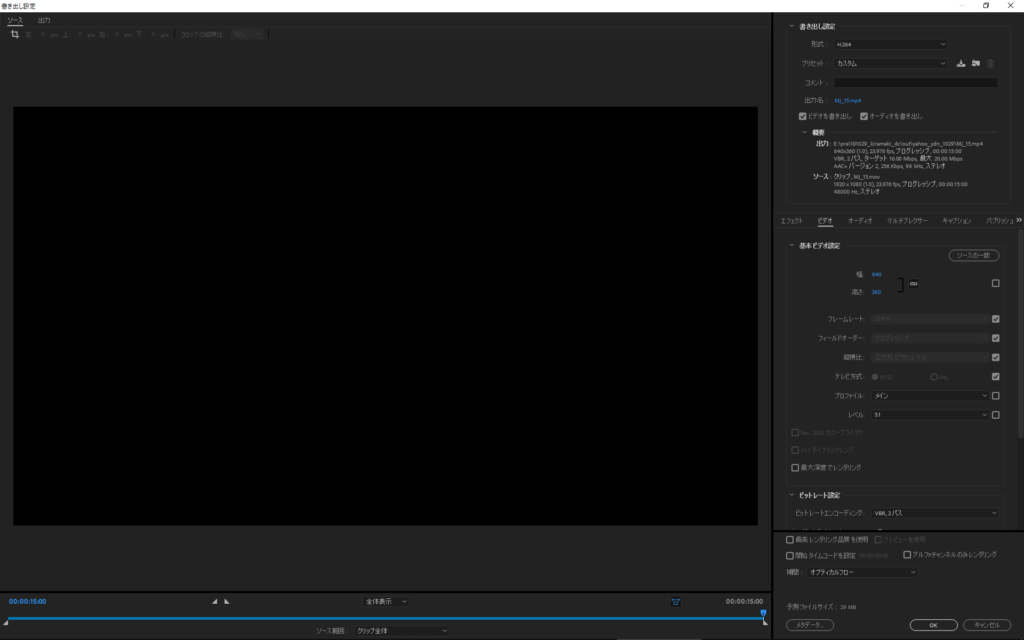
Adobe MediaEncoder
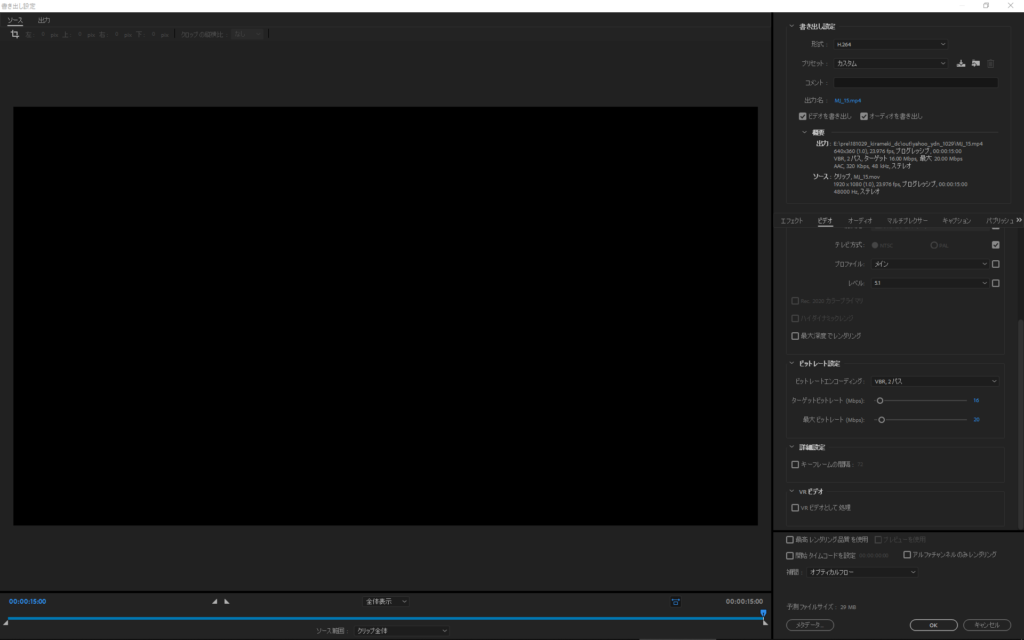
 動画コーデック設定
動画コーデック設定
特にソース動画と何かを変更する必要がなければ、ソースと一致をクリックして、設定右隣りにあるチェックボックスにチェックをいれることをお勧めします。
ただし、デバイスによってはハイプロファイルに対応していなかったりするのでそのあたりは確認するようにしてください。
プロファイルの詳細については、wikipediaに詳しい説明があるので参考になります。
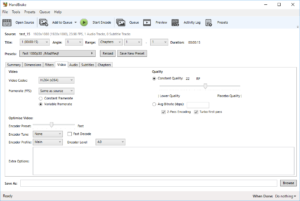
 ビットレートの設定について
ビットレートの設定について
マシンパワーと時間に余裕がある場合は、2パスエンコードを推奨します。また、ストリーミング用であるならばVBRでよいでしょう。どれぐらいのレートにするかは、先ほどのYoutubeの推奨設定が参考になると思います。
一番下の補間については、マシンパワーに余裕がある場合は、オプティカルフロー推奨です。補間に関しては、また別の機会に説明できればと思います。
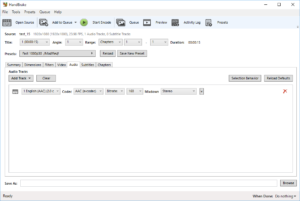
 音声については、
音声については、
H264の場合は、通常AACがデフォルトです。特にデフォルトのまま変更する必要はありませんが、サンプルレートやビットレートを好みによって変更していきましょう。
この場合デフォルトとは、サンプルレート48KHz,320kbpsとしています。
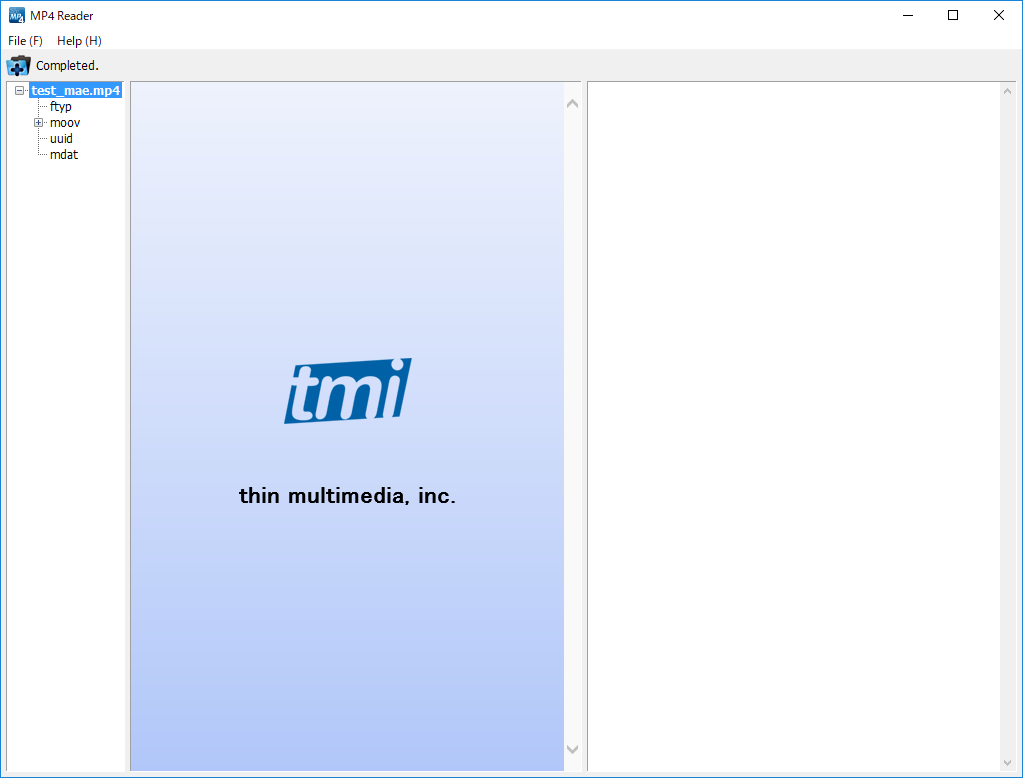
Adobe MediaEncoderのMoovアトム
AdobeMediaEncoderは、Moov設定をするところがありません。
ただCS14以降からは、自動的にMoovアトムは、ファストスタートになるようになったとのことです。

【MP4 Reader】というファイルのヘッダーを確認できるソフトでみると、
Moov項目が、mdatより上になります。
そうなっていれば、ファストスタートになっている証拠です。
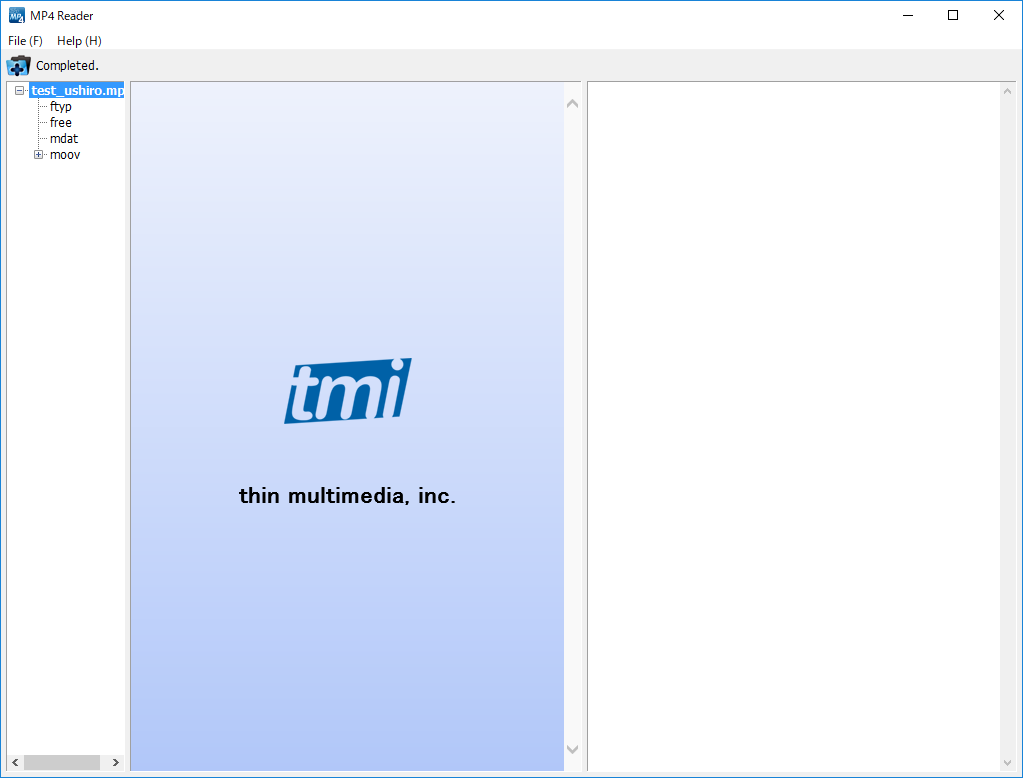
 ちなみに、ファストスタートになっていない場合は、左のように表示されます。
ちなみに、ファストスタートになっていない場合は、左のように表示されます。
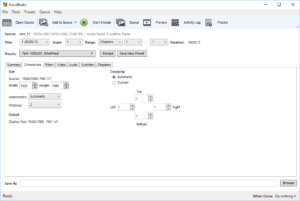
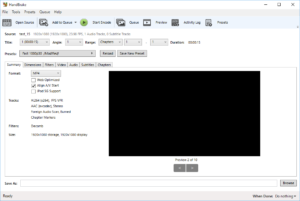
HandBreak
 H264に特化した。フリーのエンコーダーです。
H264に特化した。フリーのエンコーダーです。
とても高機能で非常に使いやすいので5年ほど使っています。
Summary-コンテナ設定
まずは、ここでコンテナを選択します。
Moovアトムの設定もここで行います。web Optimezedにチェックをいれるとファストスタート設定になります。
 コーデックの設定です。ビットレート、プロファイル、2pass設定などが調整できます。
コーデックの設定です。ビットレート、プロファイル、2pass設定などが調整できます。
 音声コーデックの設定です。AMEと違うのは、トラックチャンネルを増やせることです。
音声コーデックの設定です。AMEと違うのは、トラックチャンネルを増やせることです。
副音声を追加する。オーディオコメントを別途追加するといったことに利用できそうです。
あたりまえですが、音声タイミングの調整はできないので、事前に尺・タイミングを合わせ置く必要があります。
まとめ
ということで、今回はwebに最適化というテーマでご紹介してきました。
いかがだったでしょうか。
いまやMP4については、動画スタンダートになった印象ですね。
ただ、少し気をつけたいのは、H.264のコーデックはフリーのコーデックではないという事です。
使用する場合は、ライセンス利用料が発生します。
ただし、2013年にオープンソース化し、無料公開されるに至り、その利用に関してはCISCOが支払うこととなっているようなので、実質ほとんど無料ってことなんでしょうか?
この辺の機微に関しては私もよくわかってないのですが、
とにかく、無料ではないんだなということだけ留め置いていただければと思います。
では、また